Sluit je aan bij digital product innovators
Om impact te maken heb je lef nodig. Het lef om standpunten in te nemen, ook al deelt het brede publiek niet altijd jouw visie. Zo voorkom je dat je propositie gemiddeld wordt, een zesje, kleurloos. Zet onze digitale expertise in om te innoveren op marketing, business & IT en ga voor die onweerstaanbare propositie!
Sluit je aanDigital start met toegankelijkheid
Door digitale technologieën en diensten toegankelijk te maken, zorgen we ervoor dat iedereen de kans krijgt om deel te nemen aan het digitale tijdperk en te profiteren van de vele mogelijkheden die het biedt. Wij maken digital optimaal toegankelijk voor jouw doelgroep.

Onze visie op innovatie
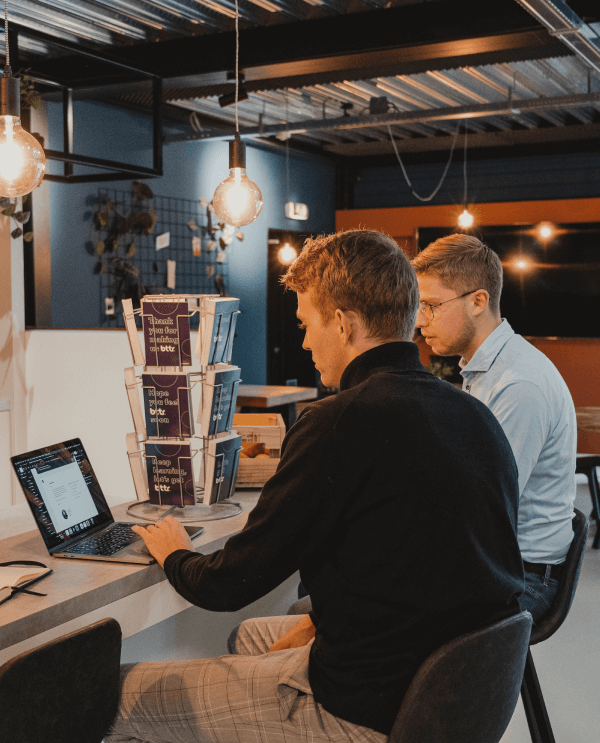
Je aansluiten bij innovatiebureau BTTR is je aansluiten bij creatieve denkers en doeners mét lef. Door lef te tonen innoveren we en creëren we impact. Digitale strategieën brengen we met slim ontwerp en moderne technologie tot leven. Impact en innovatie gaan hierbij hand in hand.
Vandaag excelleren
Ben jij klaar voor de toekomst, de dag van morgen? Alle technologie die we gebruiken dient maar één doel: jou helpen om zo efficiënt mogelijk te werken. En alle creativiteit die we in huis hebben, gebruiken we om nieuwe businessmodellen uit te denken zodat jij jouw dienstverlening optimaal onder de aandacht kunt brengen.